1. What is xpath?
- Every webpage has varies of object (e.g.: images, text boxes, text fields, buttons, radio buttons, check boxes etc.)
- In a webpage each and every object has a unique id/name/path called Xpath.
- If developer change the colour of a button in webpage later, but the Xpath remain same.
- By using Xpath we can uniquely identify an element of a webpage.
- Selenium actually uses xpath to identify elements.
- Xpath is something unique for every element of webpage.
2. The use of xpath
- If you are willing to become an automation tester in IT industry, learning xpath is makes the thing easy.
- When we are automating a website, we have to identify the object of the each and every webpage according to the test case. (It is not necessary to find the xpath of every element of the page)
- Imagine you have to automate Gmail login, you have to enter user name, password and click “Sign In” button.
- Selenium identifies these two text fields and button by using of xpath.
3. How we get xpath from Mozilla Firefox
- If your webpage running on Mozilla Firefox, very easy to get xpath.
- You have to install two add-ons for the Mozilla. (Firebug and FirePath)
3.1 Installing Firebug to Mozilla
3.1.1 What is Firebug?
- Firebug is a web development tool that facilitates the debugging, editing, and monitoring of any website’s CSS, HTML, DOM, XHR, and JavaScript; it also provides other web development tools
- It simply install as an add-on for Firefox.
3.1.2 How to Install Firebug
Important: This is a Firefox add-on. So, please make sure to surf using Firefox web browser.
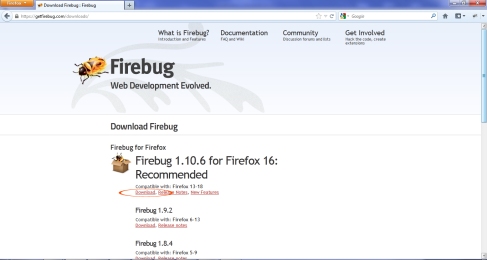
Fig 01: Go to www.getfirebug.com and click the “Install Firebug” button which show in orange circle
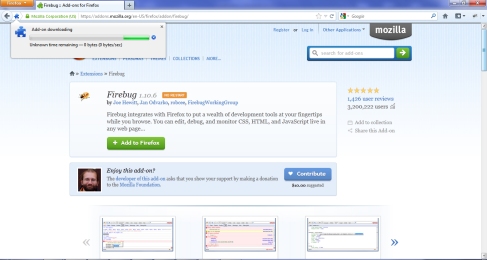
Fig 02: Click the “Download” link which compatible with your Firefox browser
Fig 03: Click on “+ Add to Firefox” button
Fig 04: Wait until it install and restart your browser
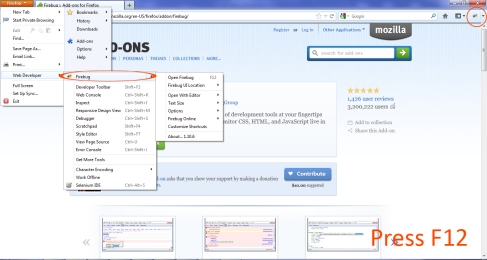
Fig 05: After install Firebug, you can access it by [1] Firefox> Web Developer> Firebug or [2] Simply click Firebug icon on right upper of the browser or [3] press F12 key on your key board
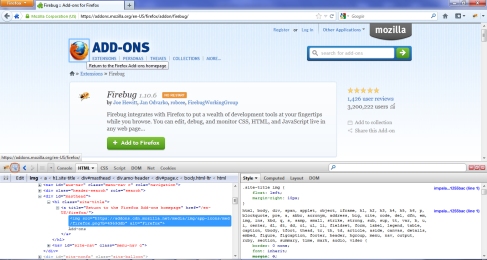
Fig 06: Now you can inspect element of the webpage using Firebug, first you have to click the second icon in Firebug tool(which I mention in orange colour circle)
3.2 Installing FirePath to Mozilla
3.2.1 What is FirePath?
- FirePath is a Firebug extension that adds a development tool to edit, inspect and generate XPath 1.0 expressions, CSS 3 selectors and JQuery selectors (Sizzle selector engine).
3.2.2 How to Install FirePath
Important:FirePath is an extension of Firebug. So, please make sure to install Firebug to your Firefox web browser before to install FirePath. And make sure to surf this using Firefox web browser.
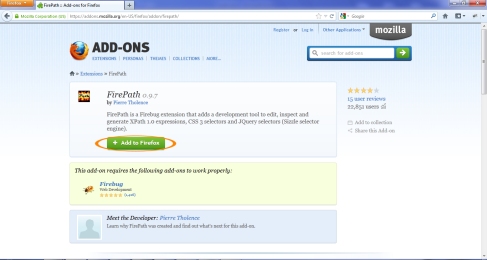
Fig 07: Go to https://addons.mozilla.org/en-US/firefox/addon/firepath/ link and click on “+ Add to Firefox” button. (Which mention in orange circle)
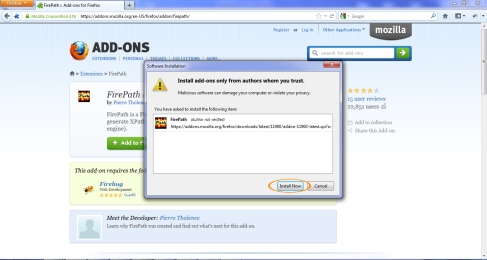
Fig 08: Install the add-on
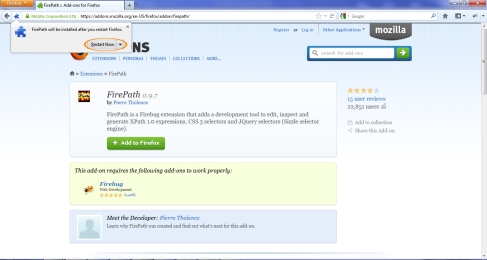
Fig 09: Restart the browser
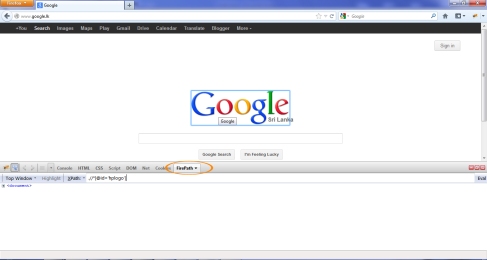
Fig 10: Open Firebug & click “FirePath” tab. (which mention in orange circle)
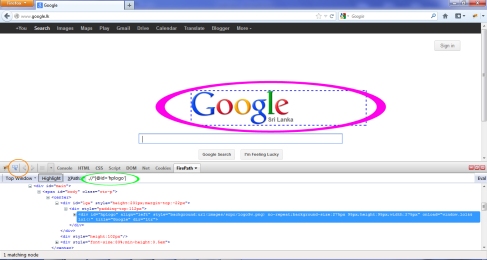
Fig 11: Click element inspect icon which I mentioned earlier and click one of object in the webpage. (Here, I clicked Google image of www.google.lk ). The Xpath is showing on green circle.
4. What if the webpage does not support for Firefox?
- Today some web applications developed using Pega is not support for Firefox, support for Internet Explorer (IE).
- If we have to automate that kind of web site, it will be tricky. (We have to write the Xpath manually.)
- Before write the Xpath, we need an object inspection tool for IE.
5. What is IE DEVELOPER?
- Internet Explorer Developer Tools (formerly known as Internet Explorer Developer Toolbar), is a component of Internet Explorer that aids in design and debugging of web pages.
- It was introduced as a toolbar for Internet Explorer 6 and Internet Explorer 7.
- Internet Explorer 8 and Internet Explorer 9 include the features built in.
- You can access to the IE Developer by pressing F12 or Tool > F12 developer tools
- If you don’t have IE Developer, you can download it from http://www.microsoft.com/en-us/download/details.aspx?id=18359
6. How manually write Xpath?
- Writing Xpath is not a big deal, but first time you may think it is hard one.
- For one object, there may be several xpaths.
- Here I mentioned some xpaths for objects.(which I wrote and generated by firepath)-both are correct.
Text
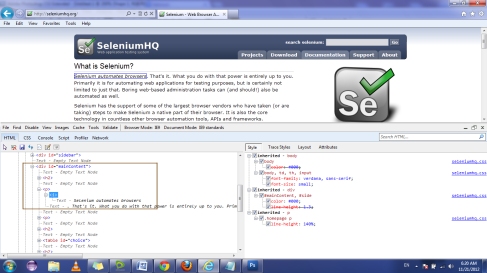
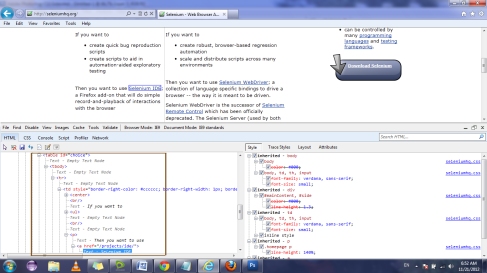
My way: //div[@id=’mainContent’]/p[1]/i
Firepath way: .//*[@id=’mainContent’]/p[1]/i
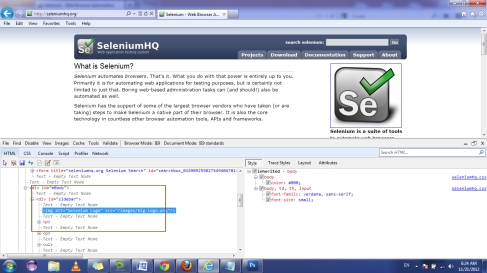
Image
My Way: //div[@id=’sidebar’]/img[@alt=’Selenium Logo’]
Firepath way: .//*[@id=’sidebar’]/img
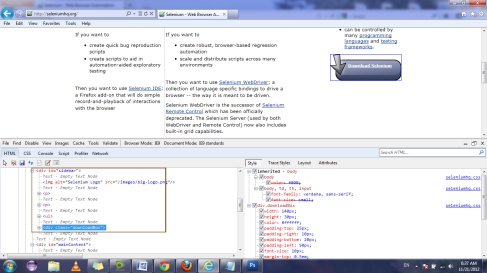
Image Button
My way: //div[@id=’sidebar’]/div[@class=’downloadBox’]
Firepath way: .//*[@id=’sidebar’]/div
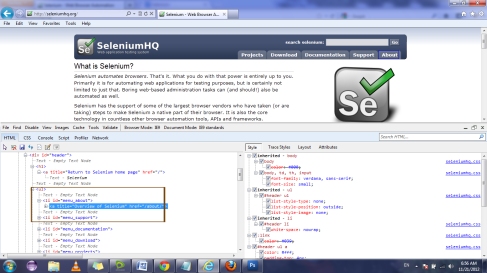
Link
My way: //table[@id=’choice’]/tbody/tr/td/p/a[contains(@href,’/projects/ide/’)]
Firepath way: .//*[@id=’choice’]/tbody/tr/td[1]/p/a
Tab
My way: //li[@id=’menu_about’]/a[contains(@href,’/about/’)]
Firepath way: .//*[@id=’menu_about’]/a
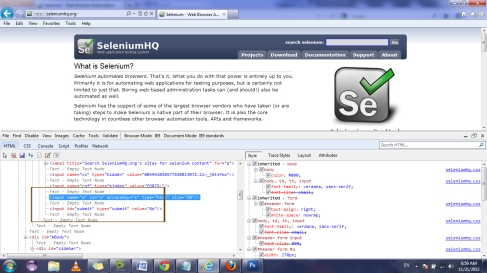
Text Field
My way: //input[@id=’q’]
Firepath way: .//*[@id=’q’]
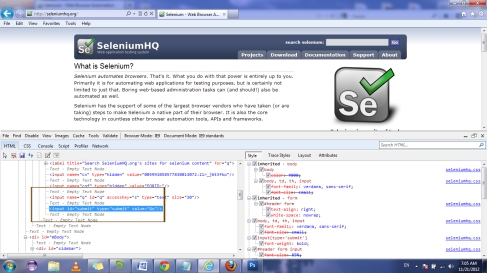
Button
My way: //input[@id=’submit’]
Firepath way: .//*[@id=’submit’]
————————————————————–
To download this post as a PDF Click here
“The Journey Just Began”
-Dasun 🙂


















Ela machan Keep it Up
Thank you machan